Стена для сталкерского сайта |
|
|
|
|
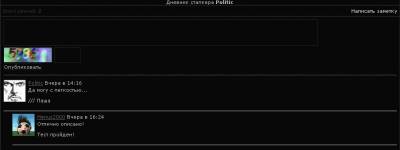
Каждый сталкер может завести дневник у себя в персональной странице,где сможет: Рассказать о себе и своих дейтсвиях.Использовать его как в ролевой игре,так и в качестве персонального блога.Легко переделать в ПДА сообщения и т.д. Писать в дневнике может только его владелец,но вот комменировать может любой сталкер. Также, этот скрипт не сложно переделать под любую другую тематику. Установка: Активируем модуль Доска объявлений Создаем одну категорию(с любым названием) Необходимо также убрать модерацию материалов в настройках прав групп В настройках модуля делаем все как здесь Потом заходите в Управление дизайном → Персональная страница пользователя → В любое место ставите код: Code <style>
#wallCom,#cccW{padding:4px 6px;border:1px solid #222; background:url() repeat-x 0 0;color:#fff;font-family:tahoma;font-size:11px;}
#wallCom:focus,#cccW:focus{border:1px solid #A8ABB0; background:url() repeat-x 0 0;}
#headWall{border:2px solid #222;width:900px;margin-top:6px;}
#headWall2{background:url('http://mystalker.at.ua/Diz2011/advanced_table_bg.gif');}
#addMessW{background: url('http://mystalker.at.ua/Diz2011/advanced_table_bg.gif');width:900px;border-left:2px solid #222;border-right:1px solid #222;}
#addMessW1{padding:5px;text-align:left;font-family:tahoma;color:#fff;}
#contentW{border:2px solid #222;width:900px;}
#contentW2{padding:6px;background: url('http://mystalker.at.ua/Diz2011/advanced_table_bg.gif');font-family:tahoma;}
#addMess{display:none;text-align:left;margin-bottom:10px;}
#buttonUweb{border:1px solid #222;display:inline-block;cursor:pointer;margin-top:2px;}
#buttonUweb:hover{border:1px solid #000;display:inline-block;cursor:pointer;opacity:0.7}
#buttonUweb:active{border:1px solid #000;display:inline-block;cursor:pointer;opacity:1.0}
</style> Code <td><div id="content1">$COM_BODY$<span style="display:none;">$COM_PAGE_SELECTOR$</span><span style="display:none;" id="uu_com">$COM_NUM_ENTRIES$</span></div><div id="ident">$ID$</div><div style="display:none;">$COM_ADD_FORM$</div></td>
$POWERED_BY$ Code <div class="wallCount"></div>
<div class="entUrl">$ENTRY_URL$</div>
<div id="ident">$ID$</div> Code
<div style="overflow:hidden;">
<div style="float:left;"><img src="$USER_AVATAR_URL$" width="50"><img src="http://uweb.su/images/noava.png" width="50"></div>
<div style="float:left;margin-left:6px;"><a href="$PROFILE_URL$">$USERNAME$</a> $DATE$ в $TIME$ $MODER_PANEL$<div style="margin-top:3px;text-align:left;">$MESSAGE$</div></div>
</div>
<div style="border-bottom:1px solid #cccccc;margin:6px 0 6px 0"></div>
|
|
Просмотров: 658 |
Добавил: SR® |
Рейтинг: 4.0/ 1 | |
Тип установки:
|
Уважаемые пользователи, если вы нашли неработающую ссылку, напишите в коментариях к файлу об этом.С уважением Администрация сайта.
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]

 Мой Профиль
Мой Профиль